Modern old Website
On February 7, 2012, I typed 'how to make a website' into Google and found MakeWebsiteGuide. That began my education into how web development has changed since I dropped out back in the days of Adobe PageMill.
I am an experienced programmer. I don't think of myself as a great programmer just as a person who has over 5 decades written a lot of code in a lot of languages to solve a lot of problems for me and many other people. It has been, and remains, a lot of fun.
In the early 90's at SGI, I went to a lecture on the new 'World Wide Web' with about 50 others. When ask how many had tried out this newfangled thing all raised their hands, except me. So I thought I'd better get cracking. I got a book on HTML and built a simple site. I was really interested in CGI as the sort of hole into a really big universe that one usually finds in systems that are going to go far. But IT at SGI wouldn't allow me to use the CGI feature so I went back to my research into search technology.
Later, Cathy gave me a domain 'CasaAlta' named for my Grandmothers house in Illinois and I used PageMill to put up another site but it was a lot more work to do and manage than I wanted. I didn't have a digital camera or any knowledge of Photoshop. Feeling low on cash I let the name drop and the site too.
By the afternoon of the Feb 7th, I had figured out the difference between WordPress.com and WordPress.org. WordPress.com allows the creation of a 'free' websites and .org has access to all the software to host your own WordPress site. In a few hours I had a new website on WordPress.com.
After a Saturday of fussing with WordPress, I wondered if Lynda.com had anything to say about WordPress. She did. Lynda.com has more than 1,000 courses on a lot of computery. Since I had a good experience learning PhotoShop from them, I restarted my subscription at the $25 per month level and spent time with WordPress 3 Essential Training.
Morten Rand-Hendriksen the instructor for WordPress 3 Essential Training suggested that BitNami was the place to go to get a 'stack' that would allow me to run WordPress on my own machine. I installed the BitNami WordPress stack and was up and running in a short time. I also got the big three browsers for Windows: IE, FireFox, and Chrome loaded and ready to go. New to me was the existance of development tools in these browsers. FireBug was the first I found and then I noticed that IE and Chome had them built in. Way cool.
With about 500,000 sites on WordPress.com the web interface was really too slow. Uploading pictures was a real drag. Basically WordPress.com was out. Even though there are hundreds of themes for WordPress I couldn't find a theme that I liked for both technical articles on clock science and photograph galleries. Since you can have only one theme at a time I was stuck. I thought maybe I could build a custom theme but within a few more days and hours in the 'classroom' I realized that Wordpress wouldn't work for me.
So how hard could all this be? I knew that WordPress was itself a huge set of PHP scripts with a lot of JavaScript to manage the online management system and some CSS (what is that?) to do formatting and MySQL to store the content and SQL query access of find that content again. So back to Lynda.
What I knew was that HTML was used to 'markup' an ordinary text file so that a browser could format pages for readers. I had a vague idea that PHP was language that could be used to write HTML on the fly as the page is request by a link. So I moved on to PHP with MySQL Essential Training. It was a bit grueling spending time watching a movie on the if statement but I ground through. It turns out that PHP is essentially C with late bound variables including a list (array) that functions in the ordinary way but also as a associative (dictionary) array. For me way cool. Not only my C skills would work but also Python and LISP. Away we go.
Included with the BitNami stack was, of course, Apache and the PHP processor. These serve pages. I hooked up a sandbox to play with PHP. Using NotePad++ in place of my trusty TextPad I began following the examples with Kevin Skoglund on PHP. Together we built the world's ugliest website but I learned the basics.
MySQL is the database of choice for WordPress. I have a rudimentary knowledge of the query language SQL but I'm not yet out of the novice stage. I prefer Sqlite but I learned a bit about interfacing a database from PHP using the available function and administrating the database with MySQLAdmin.
Wait! I don't even know where MySQL actually saves
the data and if I put a raft of text and pictures in a database
then every time I have to update my website host I'll have to
transmit a huge file up my slow ADSL uplink. So I moved to
'IJDNI' technology - "I Just Don't Need It". Scrap the database
and just use the directory structure. PHP can access the directory
just as well (and quicker than) a full blown database manager.

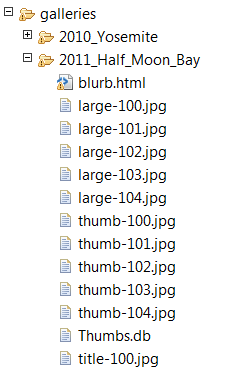
Here blurb.html is a small html file that says anything I want about the gallery. The .jpgs are all generated easily from LightRoom in the order and size I want. For me being able to make, modify, and format pictures easily is half the battle in website design. So with this design all I need for a picture gallery is to create a folder and plunk all text and pictures in it. Then I only have to upload one directory to get pictures online.
It was easy enough to get the thumbnail pictures for a gallery on a single page but the result was ugly. I needed that thing that, when you click on a photo, darkens the screen and shows one photo all by itself. It took a while to find out that those things are called 'Lightboxes' and that the best one available for me is FancyBox2. Many thanks to Jānis Skarnelis for making such a wonder available. I still don't completely understand how it works but it does. By now it was near the end of February and I paused to visit San Francisco.
HTML Essential Training was next to get me up to date on HTML. (And what is the HTML5 thing anyway?) This is all well and good but there is this 'div' thing and what is that? Frames were just starting when I quit in the 90's and now they seem to be gone. Then there is 'class' and 'id' what is that all about? So next is CSS. Clouds lift. The world has done something right for a change. All the style and formatting stuff that used to be such a hassle in HTML has been (if you want, and I do) removed to a separate file - the Cascading Style Sheet. Like Russian Dolls, inner containers inherit style information from outer containers unless they have styles of their own. So why isn't it called style inheritance rules - SIR?
With pictures mostly working it was time to work on navigation. JavaScript Essential Training. I had thought to do drop down menus and I new I would need JavaScript to do that so I got started. After a short while I realized that there was a much simpler way. So I applied IJDNI technology and just let PHP do the job. But during class Simon Allardice told me about Aptana Studio 3 as a development environment for web work. Usually I don't much care for IDE's but this one is great. It knows how to work in 5 or 6 languages at once, how to FTP directly to the online website, and a lot more I haven't even used. It doesn't seem to have a spelling checker quite yet and that will be my excuse for now.
Three thing I liked about WordPress: random banner photographs,
categories, and tags. To get random banner photographs I just
made a number of 800x200 pixel .jpgs and put them in the image
directory with a little text file containing each file name.
PHP makes it easy to convert such a file to an array and the rand()
function just picks one each time a page is loaded. Next the
menu buttons could just pass a category parameter to a page that
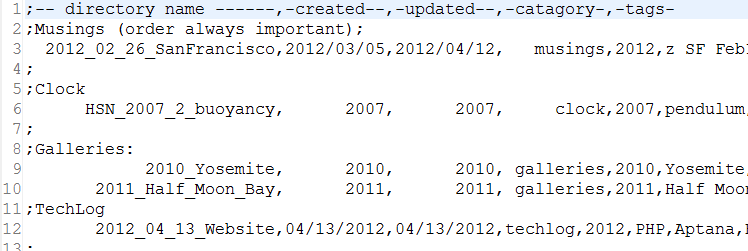
reads a file like this: 
The order of presentation in a 'Table of Contents' list is controlled here too. This means that an article can be 'pinned' to the top of the list or dropped entirely from a category.
By mid March it was time to bolt down a domain name and get a host. I wanted the name 3rd at Main but Cathy vetoed. 3rd and Main was taken. Driving down to Los Gatos to pick up Cathy's new iPad 3 on March 17th we passed Lark Avenue and ThirdAndLark.com was born. From my initial research GoDaddy seemed to be the best bet to get a domain name. That worked well but lots of scary things happen in a hurry on that site. I got the name and domain privacy. Five years for just about $100. The name has quite a bit of meaning for me. First it is about my third website and the whole thing is a lark. There's more but that will remain a mystery.
More research and basically a coin flip got me BlueHost also scary but I got what I wanted for three years for $200. Then following the instructions in the first article, I put the BlueHost domain servers into GoDaddy, but up a hello world index.html page and I was in fact on the air. BlueHost uses a access system call CPanel which is about a taco short of a combo platter. It is also very slow. Fortunately Aptana or FileZilla can manage the remote directories.
One thing that online system have that I don't is a WYSIWYG page editor. I could write HTML directly but that is no fun. So I wrote a very simple language of my own to put links and pictures into an article. At the top of a file are lines like:
#xx http://www.godaddy.com/
and in the body ( #xxaGoDaddy) create all the HTML. Something similar is used for pictures and internal links. This only took about 150 lines of PHP.
Finally tags are added to the end of each articleList.csv line. A single tagList.php page gathers, sorts, and displays every tag in the form of an index of 3 columns. Each item is a link to generate a table of contents just like the one generated for categories, if fact it is the same code. The whole site is well less than 1000 lines of code PHP, HTML and CSS.
One of the hardest parts was the contact form with a Captcha. In fact I used reCaptcha and followed the instruction to get keys and build contact and verify PHP pages. It works well but it took me a while to integrate it into the look and feel of this site. That was all my inexperience showing through.
There is likely to be a bit more development but mostly now Cathy and I can move on to putting content online.
All in all a good experience. (rlb)